Webflow to WordPress
You can transfer from Webflow to WordPress by exporting the code from Webflow and importing it into WordPress using the file import/export feature. Webflow templates can also be used for WordPress by designing the theme and interactions in Webflow, converting them, and then importing them into WordPress.
You can export your website from Webflow by using the code export feature available on paid Workspace plans. If you’re considering switching from WordPress to Webflow, some reasons to do so include design limitations in WordPress, clean code in a basic WordPress site, and responsive design.
Before reading this blog you also Compare Webflow vs Squarespace: Which website builder is right for you? Both Webflow and Squarespace are popular website-building platforms, but they cater to slightly different needs and preferences.
Why Migrate From Webflow To WordPress?
Migrating from Webflow to WordPress can offer several benefits:
- Flexibility: WordPress provides more flexibility with themes, plugins, and customization options compared to Webflow.
- Cost: While Webflow offers an all-in-one solution, WordPress often has lower long-term costs, especially with hosting and plugin options.
- SEO: WordPress has robust SEO plugins and features, making it easier to optimize your website for search engines.
- Community Support: WordPress has a vast community of developers and users, offering extensive support and resources.
- Scalability: WordPress is highly scalable, allowing your website to grow and adapt to changing needs more easily.
- Ownership: With WordPress, you have full ownership and control of your website, including the ability to move it to different hosts if needed.
Overall, migrating to WordPress can provide more freedom, support, and cost-effectiveness for your website.
Preparing For The Migration
- Backing up your data: Before migrating from Webflow to WordPress, it is crucial to back up your data to ensure that no information is lost during the migration process. This includes backing up your website’s HTML, CSS, JavaScript, and assets.
- Setting up WordPress: Once your data is backed up, you can begin setting up WordPress. This involves installing WordPress on your desired hosting platform and configuring the necessary settings.
- Exporting your content from Webflow: After setting up WordPress, you can export your content from Webflow. This includes exporting pages, posts, images, and any other relevant content you wish to migrate.
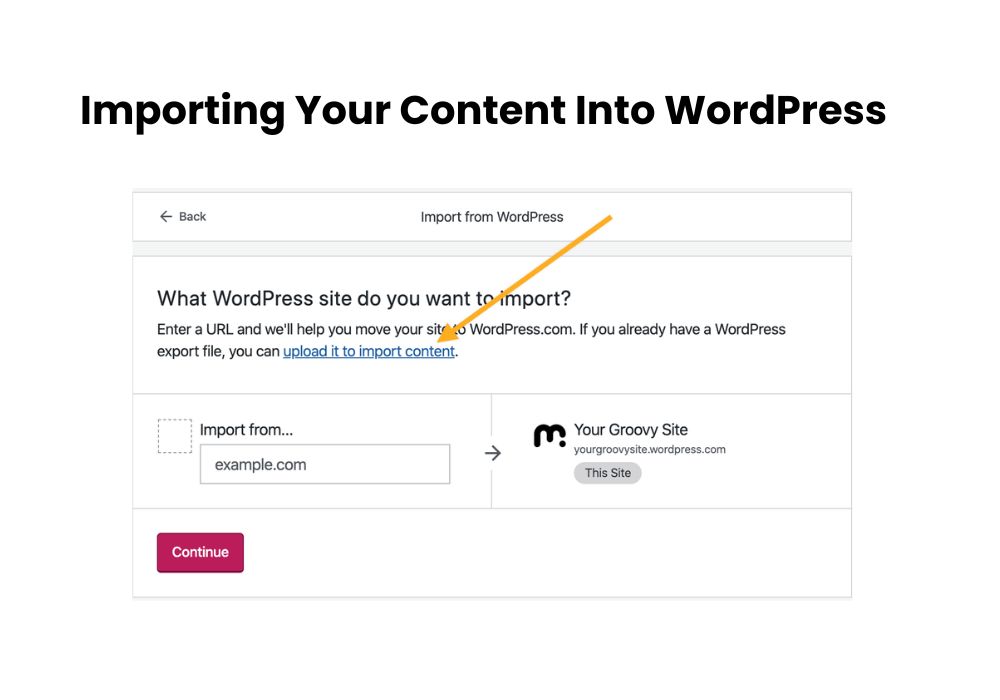
Importing Your Content Into WordPress

When it comes to migrating your content from Webflow to WordPress, here is a step-by-step guide to help you through the process:
- Choosing a suitable WordPress theme: Start by selecting a theme that matches the design aesthetic of your Webflow site. Consider factors like layout, responsiveness, and customization options.
- Configuring WordPress permalinks: Set up your permalinks structure in WordPress to ensure that your URLs are clean and SEO-friendly. Choose a structure that includes the post name for optimal results.
- Pointing your domain to WordPress: If you want to keep your existing domain name, you must point it to your WordPress site. This process involves updating your domain’s DNS settings.
By following these steps, you can seamlessly import your content from Webflow to WordPress and ensure that your website continues to thrive in its new platform.
Designing Your WordPress Website
| Converting and importing Webflow designs into WordPress |
| Yes, you can export code to WordPress. The Webflow Collections panel stores all your websites and files in one place. If you need to transfer any project from the site to WordPress, you can use the file import/export feature. To export a Webflow page WordPress collection, select it on the website and click “Export.” Migrate Your Webflow to WordPress Site: A Step-by-Step Guide |
| Utilizing Webflow templates for WordPress |
| You can design your theme and interactions in Webflow, convert them, and import them into WordPress, and then add more functionality and customizations using ACF. Get in-depth tips on how to create custom WordPress themes using Webflow, plus a copy of the theme created in this demo here. How to create a WordPress Theme using Webflow – Pastel |
| Adding additional functionality using ACF (Advanced Custom Fields) |
| ACF (Advanced Custom Fields) allows you to add custom fields to your WordPress website to enhance functionality and create unique content layouts. With ACF, you can easily create custom fields for your theme and display them on your website using simple code snippets. This allows you to tailor your website to your specific needs, providing a more personalized experience for your users. From creating custom post types to adding custom fields to existing post types, ACF offers a wide range of functionality to enhance your WordPress website. |
Editing And Managing Content On WordPress
| Can I transfer Webflow to WordPress? Yes, you can export code to WordPress. The Webflow Collections panel stores all your websites and files in one place. If you need to transfer any project from the site to WordPress, you can use the file import/export feature. To export a Webflow page WordPress collection, select it on the website and click “Export.” Can Webflow templates be used for WordPress? You can design your theme and interactions in Webflow, convert them and import them into WordPress, then add more functionality and customizations using ACF. Get in-depth tips on how to create custom WordPress themes using Webflow, plus a copy of the theme created in this demo here. Can I export my website from Webflow? On paid Workspace plans, you can export your site’s HTML, CSS, JavaScript, and assets from inside the Webflow Designer. You can do this to back up your code and provide it to your clients if they request it. You can also use the exported code to host it anywhere you’d like – no attribution required. Should I switch from WordPress to Webflow? Why Should You Migrate From WordPress to Webflow? There could be several reasons why someone might consider switching from WordPress to Webflow. Webflow offers a more visual and intuitive interface for designing and managing websites, with a focus on responsive design and smooth workflows. |

Credit: www.greengeeks.com
Conclusion
Migrating from Webflow to WordPress can be a fresh start for your website. With the ability to export code and use Webflow templates, you can design and customize your theme in Webflow before importing it into WordPress. This allows for clean coding and responsive design that may be lacking in some WordPress themes.
By following a step-by-step guide and considering important factors like backing up your data and choosing a WordPress theme, you can successfully transition your website and enjoy the benefits of both platforms.







