How to add a video to Showit website
To add a video to Showit website, embed the video using the ‘Embed Code’ element. Place the video’s embed code within this element in your Showit interface.
Crafting a visually stunning website involves not only crisp images but also engaging videos that can capture the essence of your brand. Showit provides a user-friendly platform where adding videos is a straightforward process, enhancing the dynamic of your site.
Whether showcasing customer testimonials, behind-the-scenes peeks, or product demonstrations, videos make for a rich user experience. The platform’s drag-and-drop interface eliminates the need for advanced coding skills, making video integration a task that anyone can accomplish. This capability empowers website owners to create immersive content that resonates with their audience, increasing visitor engagement and time spent on the site—a boon for any SEO strategy.
Showit vs Squarespace are both website-building platforms, but Showit offers more creative control while Squarespace focuses on simplicity and clean design. Showit provides a drag-and-drop interface to design unique layouts. To learn more about this – Just click here

Credit: moriahriona.com
Choosing The Right Video Platform
Selecting an ideal video hosting platform is crucial for your Showit site. Balancing cost with features is key. Consider bandwidth, storage, and video quality. Look for platforms offering high customer satisfaction. Popular choices include YouTube for its vast audience reach and Vimeo for its professional appearance. Both have embed options suitable for Showit. Ensure the service aligns with your brand’s aesthetic and technical requirements.
Preparation
To embed a video on your Showit site, first ensure you have the correct files. Start by collecting your video content locally on your device. Videos should be in a web-friendly format such as MP4 or WebM. Compress your video to reduce loading times without losing quality. Use tools like Handbrake or Adobe Media Encoder for this. Pay attention to naming your video files clearly. Use descriptive titles that reflect the video content. This makes them easier to find and manage. Also, proper naming aids in SEO ranking. Keep names short, avoid spaces, and use dashes instead. For instance, rather than “video1.mp4”, name it “product-demo-yourbrand.mp4”. This step helps both users and search engines understand the video content.
Uploading Videos To Your Website
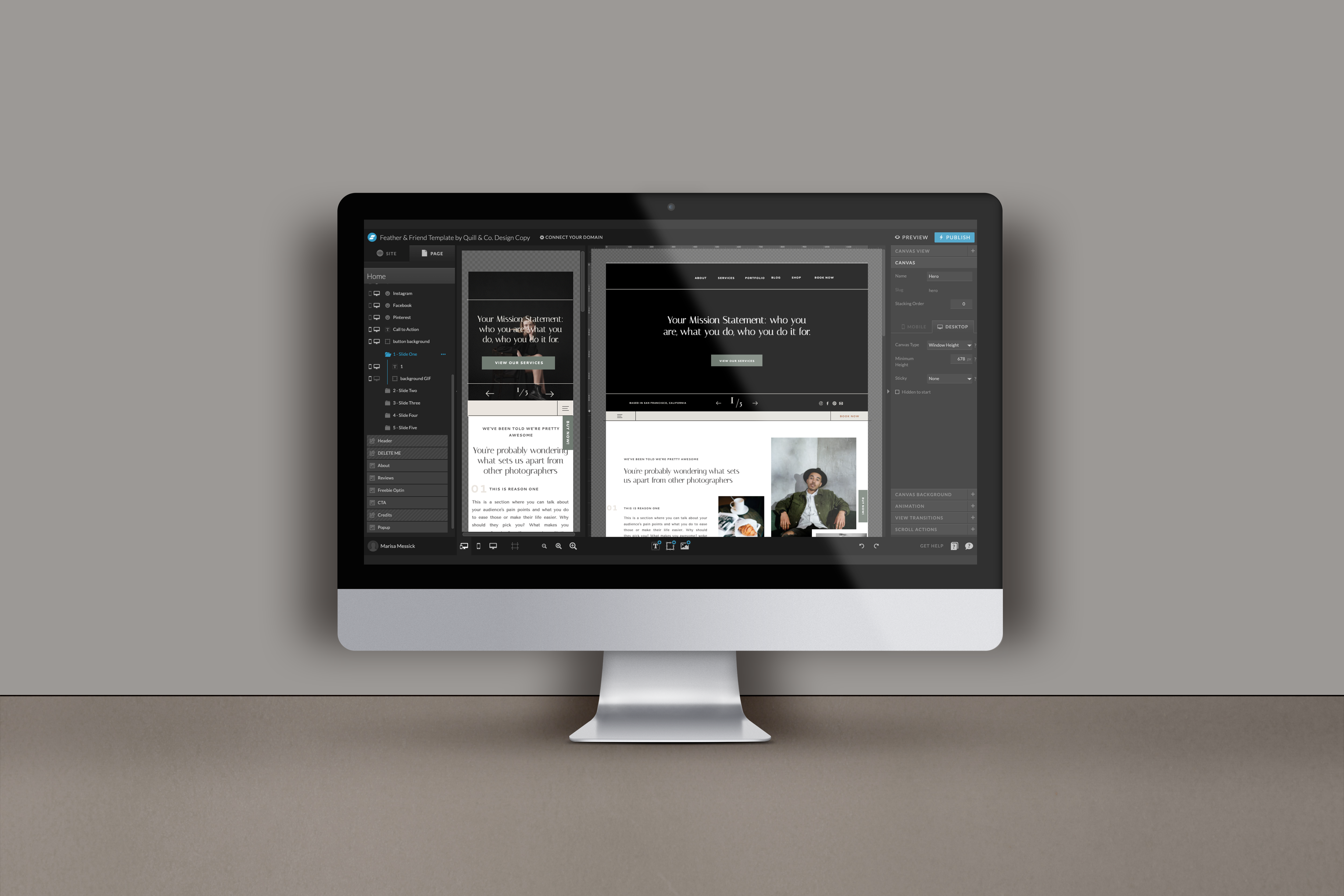
To upload a video to your Showit website, start by opening your favorite web browser. Navigate to the Showit login page and enter your credentials. Once logged in, choose the specific page you want to update from your site’s dashboard. Next, click on the Media Library to upload your video file. Then, drag and drop the video onto the page. You can select from preset video frames or upload a custom design. Align the video to fit seamlessly within your web design. Finally, adjust the video settings. You can set the video to auto-play, loop, or mute according to your preferences. Don’t forget to save your changes and publish the page to make the video live on your site.

Credit: franklinandwillow.com
Advanced Techniques And Best Practices
Boldly showcase your most engaging video content with an eye-catching video gallery on your Showit site. It’s essential to craft a user-friendly experience that encourages viewers to stay and watch. Consider creating a dedicated page or section where videos are organized thematically for ease of navigation. Embedding videos from external platforms like YouTube or Vimeo is a snap. Just use their provided embed code and add it to your Showit canvas. This approach ensures that videos load efficiently without affecting your site’s performance. Optimize for video by selecting the right hosting and compression settings. This minimizes loading times, enhancing the user experience. Remember, fast-loading videos keep visitors on your site longer!

Credit: quillandco.design
Frequently Asked Questions On How To Add A Video To Showit Website
Can You Upload Videos To Showit?
Showit does not support direct video uploads; instead, embed videos using a hosting service like YouTube or Vimeo.
How Do I Embed A Video Into My Website?
To embed a video into your website, use the following steps:
1. Find your video on a platform like YouTube and click the ‘Share’ button.
2. Choose ‘Embed’ and copy the HTML code provided.
3. Paste the code into your webpage’s HTML where you want the video displayed.
4. Adjust the width and height attributes if necessary.
How Do I Compress A Video In Showit?
To compress a video in Showit, use a dedicated video compression tool like Handbrake, then upload the optimized file to your media library in Showit. Showit itself doesn’t compress videos.
Can I Embed Private YouTube Videos On My Website?
No, you cannot embed private YouTube videos on your website; they are only accessible to people with explicit permission from the video owner.
Conclusion
Wrapping up, and mastering video integration on your Showit site enhances user engagement. Follow the steps outlined to showcase dynamic content seamlessly. Keep updating and optimizing to ensure your site remains fresh and engaging. Embrace the power of video and watch your online presence flourish!







