Make a professional contact form in Showit
To make a professional contact form in Showit, begin by incorporating one of Showit’s native contact form widgets. Customize the form fields to suit your brand and user needs.
Building a professional contact form within Showit has never been simpler. Design-savvy professionals and entrepreneurs can leverage the platform’s intuitive drag-and-drop interface to quickly assemble a form that not only matches their visual brand identity but also caters to their specific data collection requirements.
As the digital face of your business’s customer service, a contact form is a pivotal tool for opening communication lines with your audience. By ensuring that the form is user-friendly, responsive, and secure, Showit helps users feel confident in reaching out, thus improving overall engagement and potentially increasing conversion rates. Keep it straightforward, always prioritize user experience, and remember to align the form with your site’s aesthetics for seamless integration.
To add a video to Showit website, embed the video using the ‘Embed Code’ element. Place the video’s embed code within this element in your Showit interface. To learn more about this – just click here…

Credit: m.youtube.com
Customizing The Contact Form Design
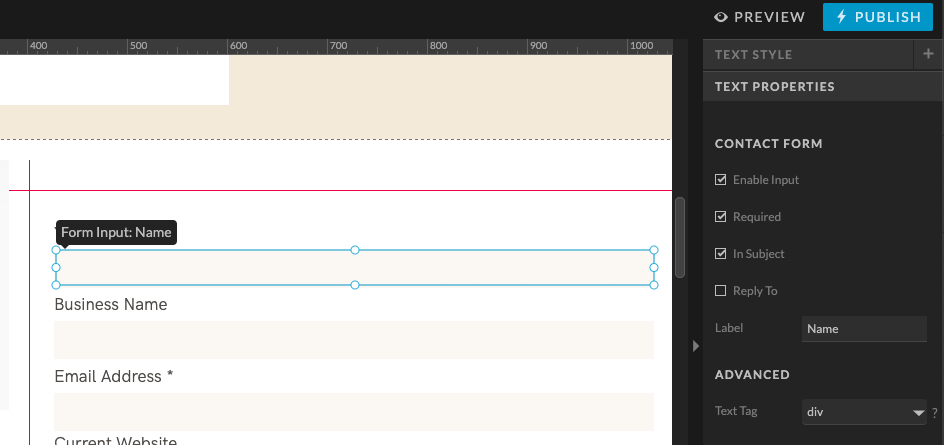
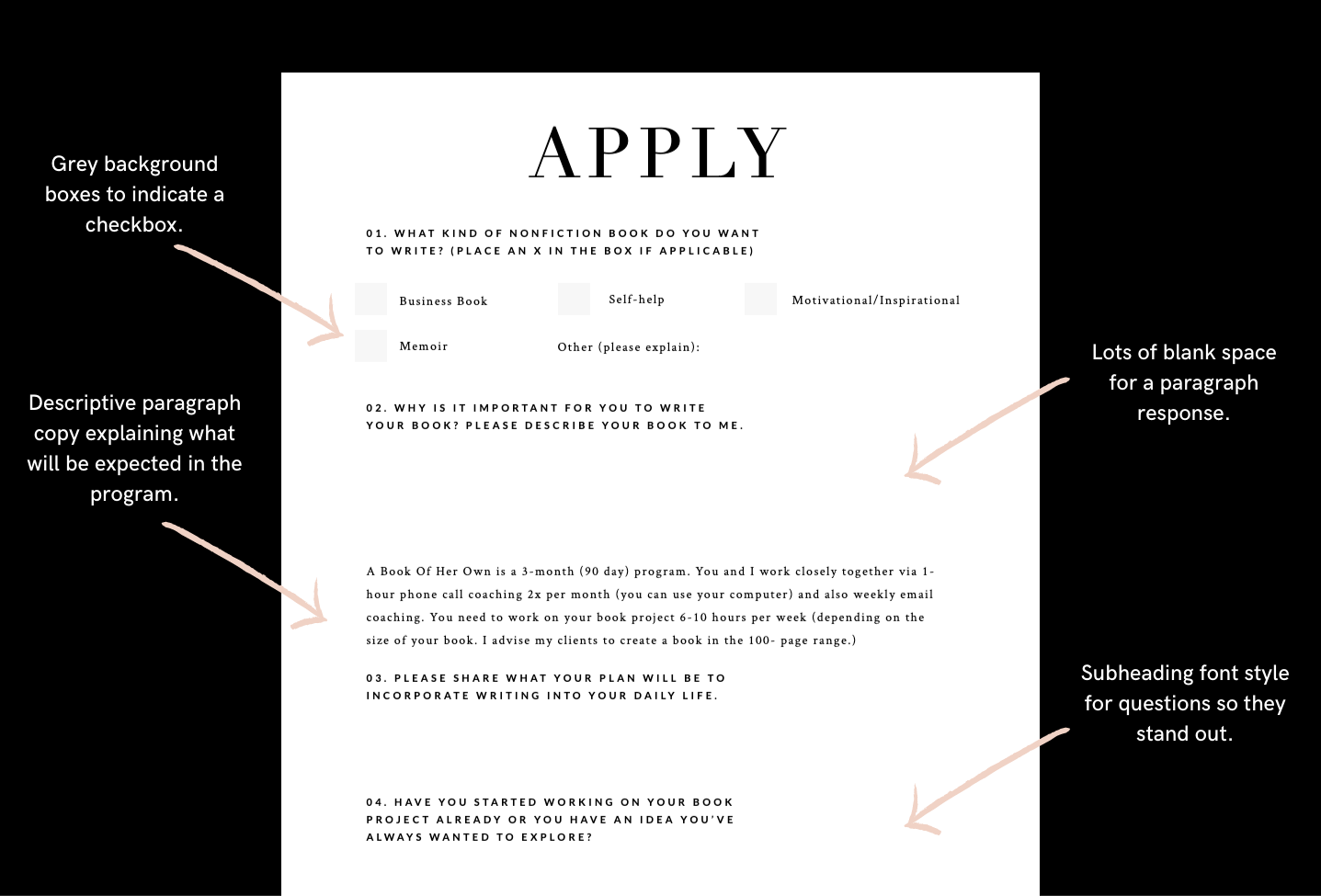
Building a professional contact form in Showit is straightforward. Begin by adding form fields that collect essential information. These include the ‘Name’, ‘Email’, and ‘Message’ fields. Consider including a ‘Subject’ or ‘Service of Interest’ dropdown for detailed inquiries. Moving onto the form layout, ensure that it is user-friendly. Group similar fields and utilize grid patterns for a clean look. Align text boxes with precision for an elegant, professional appearance. Lastly, focus on customizing form styling. Match the color scheme with your brand for consistency. Font sizes and types should be easy to read. Buttons need a distinctive design that prompts action. A harmonious design increases user engagement and reflects your professional ethos.

Credit: vanessabucceri.com
Setting Up Form Notifications
Setting up your form notifications in Showit is a breeze. Firstly, you’ll need to integrate your chosen email provider with Showit. Visit the contact form settings and select your provider from the list. Then, input the required details such as your account information and API key. Once connected, you can start customizing your notification emails. Edit email templates to match your brand. Include important information you want to receive from inquiries. Make sure to test your setup to ensure everything works correctly.
Embedding The Contact Form On Your Website
To embed a professional contact form in Showit, generating the embed code is necessary. First, create your form using a form builder that provides embeddable forms. Once the form is ready, look for the option labeled ‘Share’, ‘Embed’, or ‘Publish’. This area typically offers the HTML code needed to embed your form. Copy this code. After copying the code, open your Showit website editor. Navigate to the page where you want the form. Click on the area to add an HTML element. This might be an ‘Embed Code’ box or similar. Paste the copied embed code into this box. This plants the form precisely where you want it on the page. Test the form to ensure it displays correctly and functions smoothly.
Testing The Contact Form
Before launching your contact form, ensure all submissions go through smoothly. Do this by sending dummy entries. Check different entries like text, numbers, and dates. Split your tests into distinct categories to cover all fields. Email notifications are key to a working form. It’s essential that you receive an email for every submission. Test the email alert feature by completing the form. Use a clear subject line for tests to spot them easily. Confirm that emails don’t land in your spam folder. Regular testing keeps your contact form reliable for users.

Credit: vanessabucceri.com
Frequently Asked Questions For Make A Professional Contact Form In Showit
How Do Contact Forms Work On Showit?
Contact forms on Showit integrate with email platforms, sending submissions directly to your inbox. Customize fields for user details and ensure your site is connected to a supported email service.
How Do I Embed A Form In Showit?
To embed a form in Showit, drag an ‘Embed Code’ widget onto your canvas. Paste the form’s HTML code into the widget and save your changes. Your form will then be integrated into your Showit site.
How Do I Create A Contact Form For My Website?
To create a contact form for your website, choose a form builder plugin like WPForms or use HTML and CSS for a custom design. Install the plugin or code the form, customize fields to fit your needs, and embed it on your contact page.
How Do I Create A Page On Showit?
To create a page on Showit, start by signing into your account. Select “Site” from the top menu, then “Pages”. Click “Add Page”, choose a template, and customize it with your content and design elements. Save your changes to go live.
Conclusion
Creating a professional contact form in Showit is simpler than you might think. It’s a game-changer for your online presence, ensuring visitor engagement and lead capture. Embrace this tool; watch your business communication transform. Ready to impress? Start building your custom contact form now.